数据可视化大屏设计器开发
数据可视化大屏设计器开发
开头
低代码平台,算是一个已经热门很久了的话题,本人也是在看了很多的开源项目以及体验了相关的产品,决定自己搞一个出来玩玩。
最终定下的是数据大屏的可视化设计器,相对于页面低代码,大屏的低代码总体来说,相对更简单一些,但是考虑到当中的一些细节及效果,那也算是相当的复杂。
研发工作其实已经开始了很久,最终还是决定写下一篇水文来记录一下。
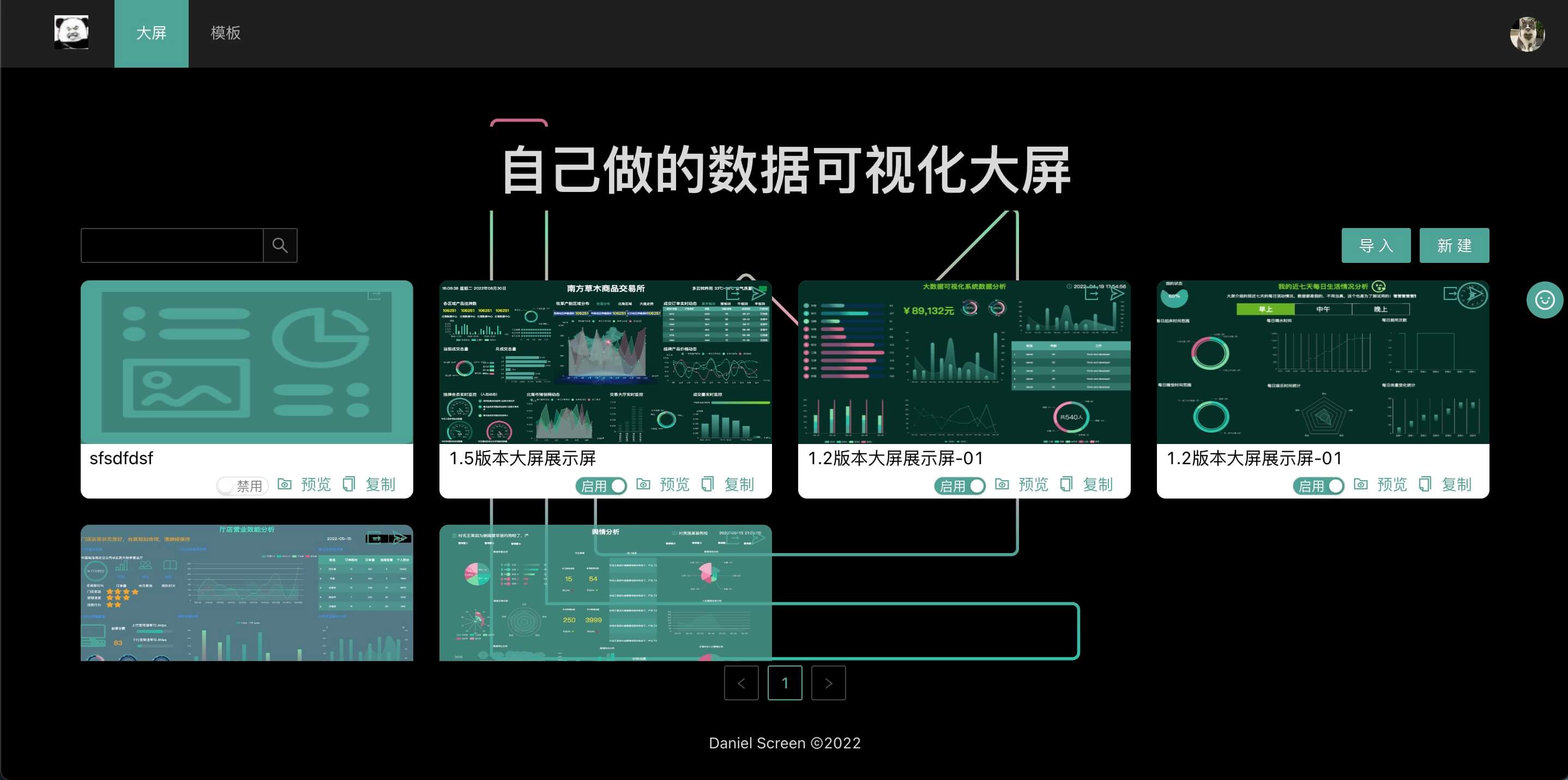
大屏的体验地址
体验账号放在了代码的issue中,请自取。
当前版本维持在1.14版本,并且还在持续迭代中,虽然当中还有很多的bug,体验的伙伴轻喷🙏🏻。


开始
技术栈
功能相关
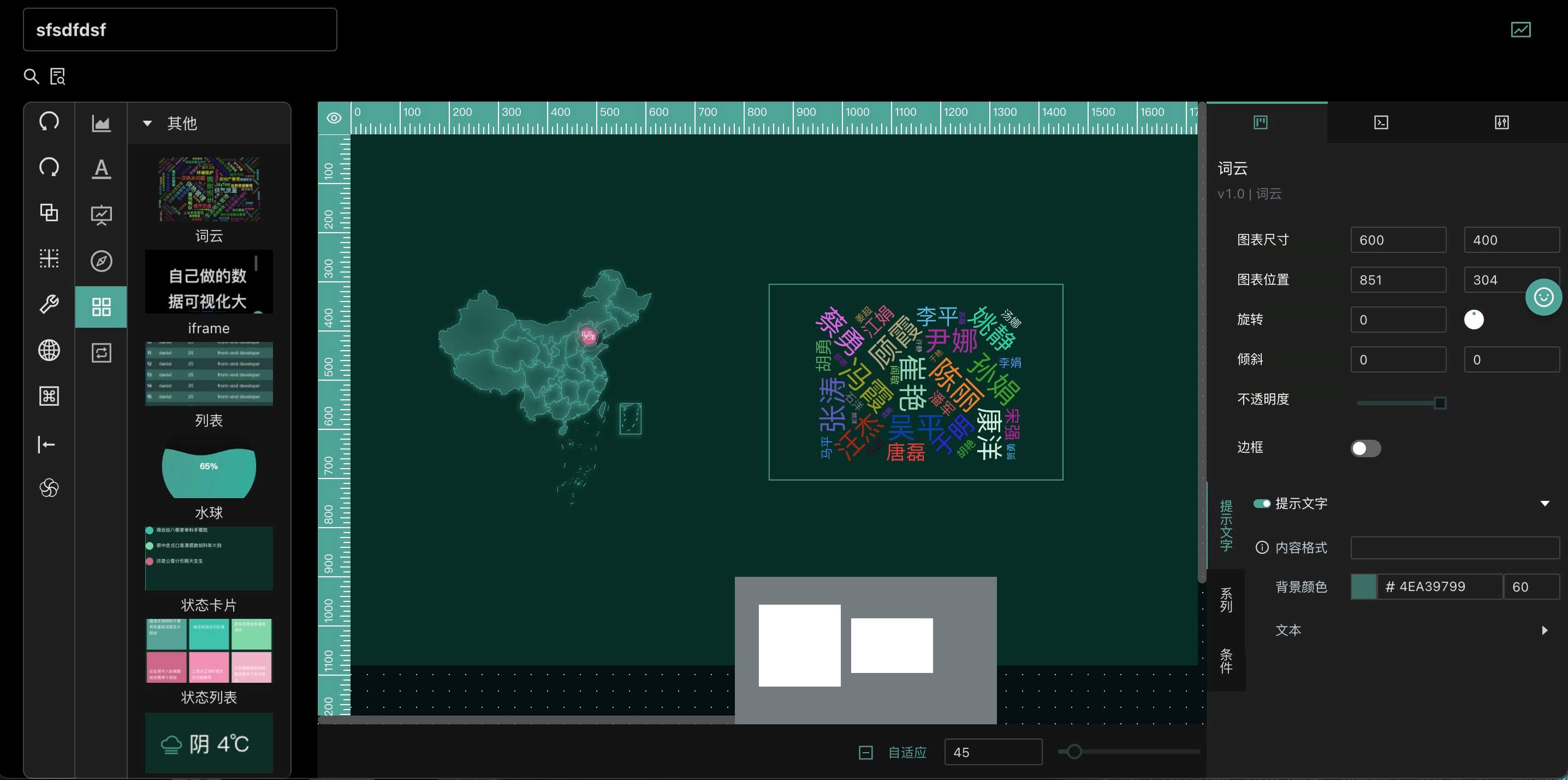
设计器
- [x] 组件复制、粘贴(支持跨屏)
- [x] 组件转换
- [x] 前进、后退
- [x] 成组
- [x] 多选
- [x] 对齐
- [x] 数据过滤
- [x] 全局常量
- [x] 滤镜
- [x] 主题色转换(支持图片上传)
- [x] 图层管理
- [ ] PC、H5两端支持
- [x] 模板创建使用
- [x] 导入、导出
- [x] 跨屏复制粘贴
- [x] 组件边框内置支持
- [x] 条件控制
- [x] 组件交互联动支持
数据
当前设计器支持三种数据格式:静态数据、API、Mock。
MOCK数据应用在一些只需简单演示的场景中,大屏基于MockJs在管理后台内置了一个可表单配置Mock数据的功能,可在大屏中选择该数据类型进行快速的数据填充,加速大屏研发速度。
产出
完成设计产出,可以进行简单预览。
最后交付则可选择进行发布分享,分享页面不需要进行登录认证,并且支持密码验证。
ps
详情功能及操作可参看大屏操作文档
可能当中页面很多地方与阿里的datav相似,不用怀疑,因为很多地方的ui均参照其进行修改的😕。
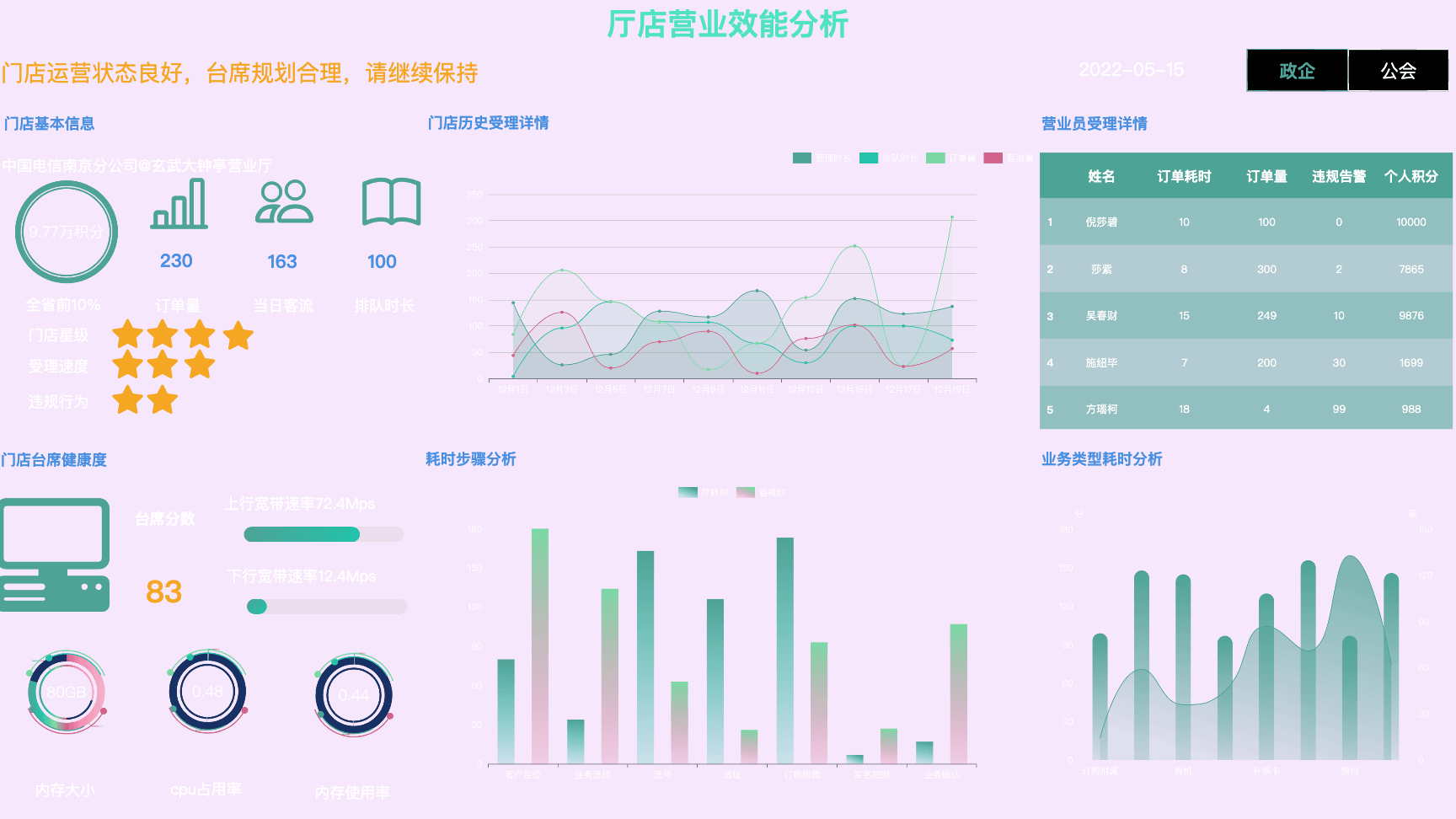
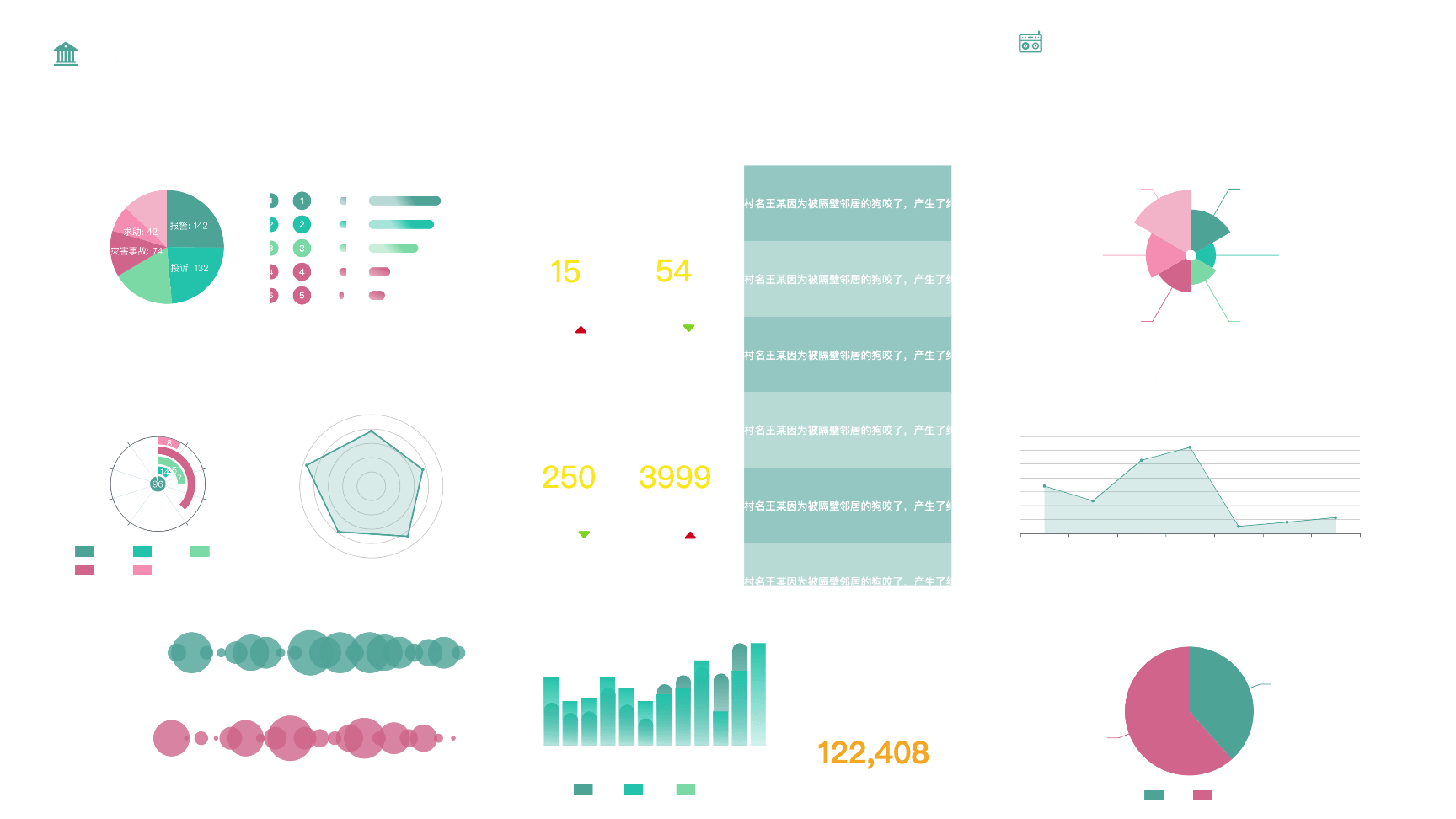
下面是一些例子🌰


结束
这次的水文算是一个整体的介绍了,当中的细节实现可能会在后续的水文中介绍。
顺便在下面附上相关的链接。
如果使用中有任何问题,可以在issue中留言,或者直接在这里留言。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!