前端项目gh-pages部署
前端项目gh-pages部署
开始
最近的自己项目需要部署到github-pages,需要用到gh-pages这个包。
命令行
- 安装依赖
yarn add gh-pages -D - package添加命令
deploy: gh-pages -d dist - 配置
因为项目使用的是github actions,故在yml配置文件中添加。
1 | |
- 提交
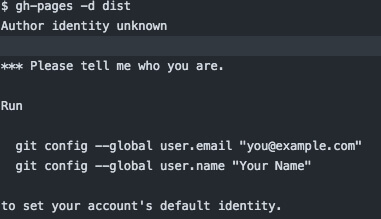
但是发现报错了。

看是报了auth错误。
github action
后面发现可以直接使用github action完成。
- 获取
access token
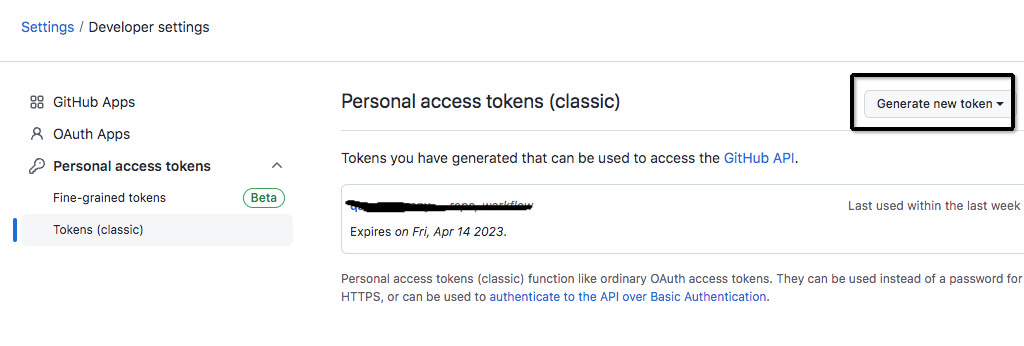
个人github的settings/Developer settings/Personal access tokens/Tokens(classic)
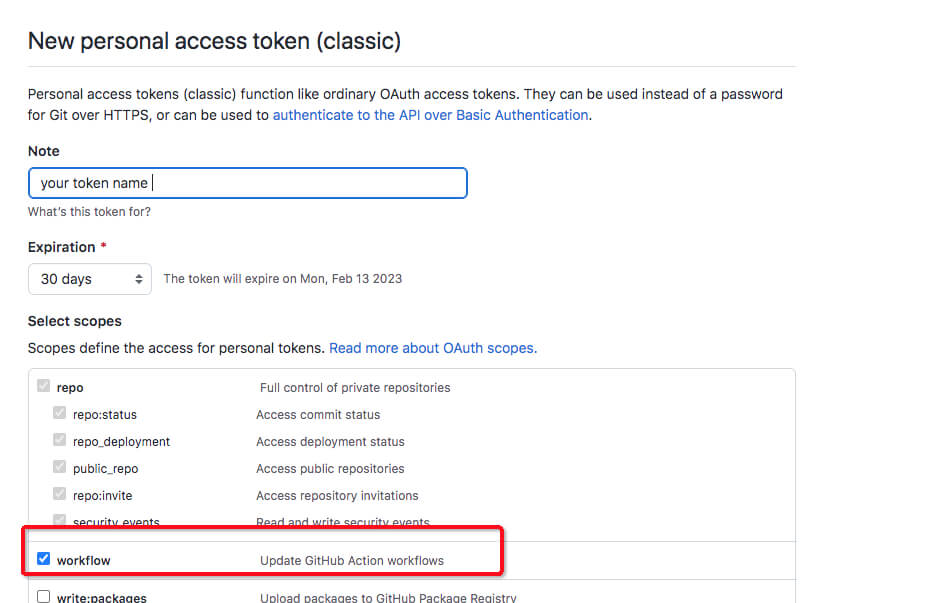
Grenerate new token


生成新token,并复制。
- 设置项目环境变量
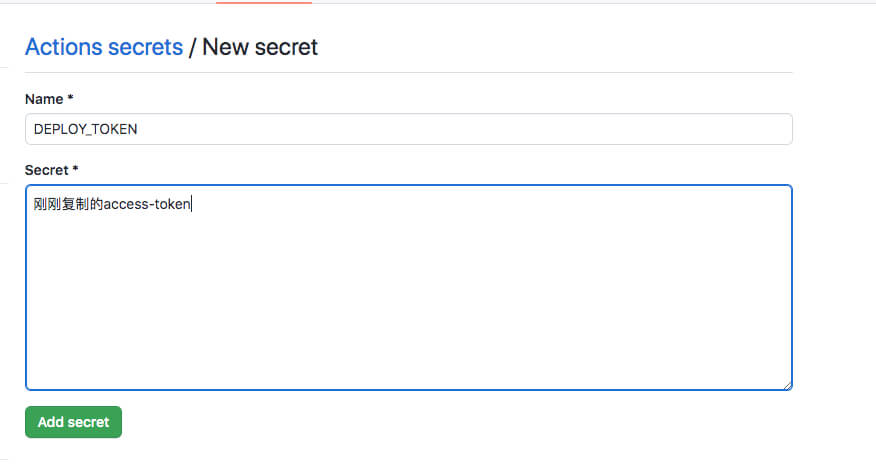
在项目中Settings/Secrets and variables/Actions
创建新的环境变量,例子中环境变量的名字为DEPLOY_TOKEN

- 项目工作流设置
1 | |
上面的secrets.DEPLOY_TOKEN即为刚刚设置的环境变量。
your-github-username是你的github用户名。
your-registry-name是你的仓库名。
- 提交部署
以上即可完成项目的gh-pages部署。
结束
关于部署完整的例子,可以参考我项目的配置文件。
参考链接
如何部署create-react-app项目到Github pages步骤
GitHub Actions 实现提交代码自动打包部署到 gh-pages
How to use with GitHub Actions?
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!