todo-list-问题汇总
todo-list-问题汇总
介绍
前段时间刚刚完成了手绘风格的ToDoList的Demo,当中遇到了不少的问题,简单在这里做一下记录。
开始
几个关键的包:
- roughjs
用于绘制手绘风格的图形,此项目为下面wired-elements的基础,并且也是万star⭐️项目excalidraw的基础。
只要简单的几行代码就能实现相关图形的绘制。1
2
3
4
5
6
7
8// canvas
const rc = rough.canvas(document.getElementById('canvas'));
rc.rectangle(10, 10, 200, 200);
// svg
const rc = rough.svg(svg);
let node = rc.rectangle(10, 10, 200, 200);
svg.appendChild(node); - wired-elements
基于roughjs实现的web-component组件库。
不同于react组件库或者vue组件库,web-component是不受框架影响的,能够接入任何框架或者说直接原生使用(当然他也实现了相关热门框架的组件库封装)。
因为他本是就是被浏览器所兼容的api。
有关web-component的内容,可以参看ruanyifeng的blog
此项目则是使用了lit(一个用于快速构建web-component组件库的框架)
相关问题
因为上面的两个包都已经很久没有进行维护,虽然是一个团队的项目,但是版本相关的控制没有做的很好。
问题一
正常下载上面两个包时,在使用相关组件会触发保存。
比如使用里面的下拉组件(WiredCombo)
1 | |
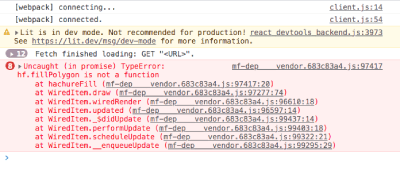
 显示没有问题,但是当点击显示下拉时就会报错。
显示没有问题,但是当点击显示下拉时就会报错。

解决办法
查看仓库issue发现了解决办法。
因为没有做版本兼容,hf.fillPolygon这个api发生了变化,导致报错。
解决办法就是下载指定版本的roughjs(比如上面提到的版本4.4)
但是直接使用命令控制版本下载还不够yarn add roughjs@4.4
虽然确实将版本下载成了4.4
但是查看node_modules的wired-elements包中,仍然引用的是4.5.2(测试用的是node=16.14.2,yarn=1.22.10)

需要在项目package.json中添加属性
1 | |
顾名思义可以通过外部控制下载相应包的指定版本,防止冲突。
问题二
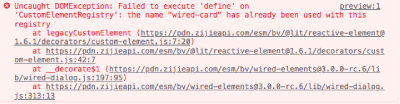
在项目即将完工之时,本地运行无问题,但是当把项目放到码上掘金上时,却发生了错误。

看报错应该是lit中重复定义了同一个节点名称导致了报错。
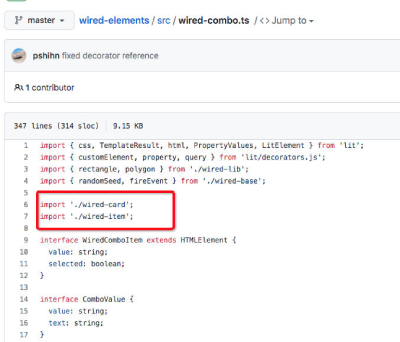
接着查看组件库源代码发现了问题。

WiredCombo组件依赖了WiredCard和WiredItem,目前来看问题就是引入了两次造成了多次初始化。
但是本地umi项目并未发现异样。
解决办法
暂时还未找到有效的解决办法处理该问题,最后只得采用最朴素的办法–打包上传(`へ´*)ノ。
如果各位有了解这方面的欢迎指正。
结束
结束🔚。
顺便看看效果吧。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!