charles文件映射
介绍
最近工作上碰到一个业务,需要调试以前的老代码,是有单页面单文件形式的vue项目,并不是像webpack类似,起本地服务的项目。
之前的方法是通过启动本地主工程的代码,调试该业务的代码,但是相对来说比较繁琐。
并且主工程运行速度也并不快。
此时想到了使用charles,使用charles工具将远程文件映射到本地。
开始
配置
-
首先是下载
charles,官网地址在这里,选择自己电脑系统的包。 -
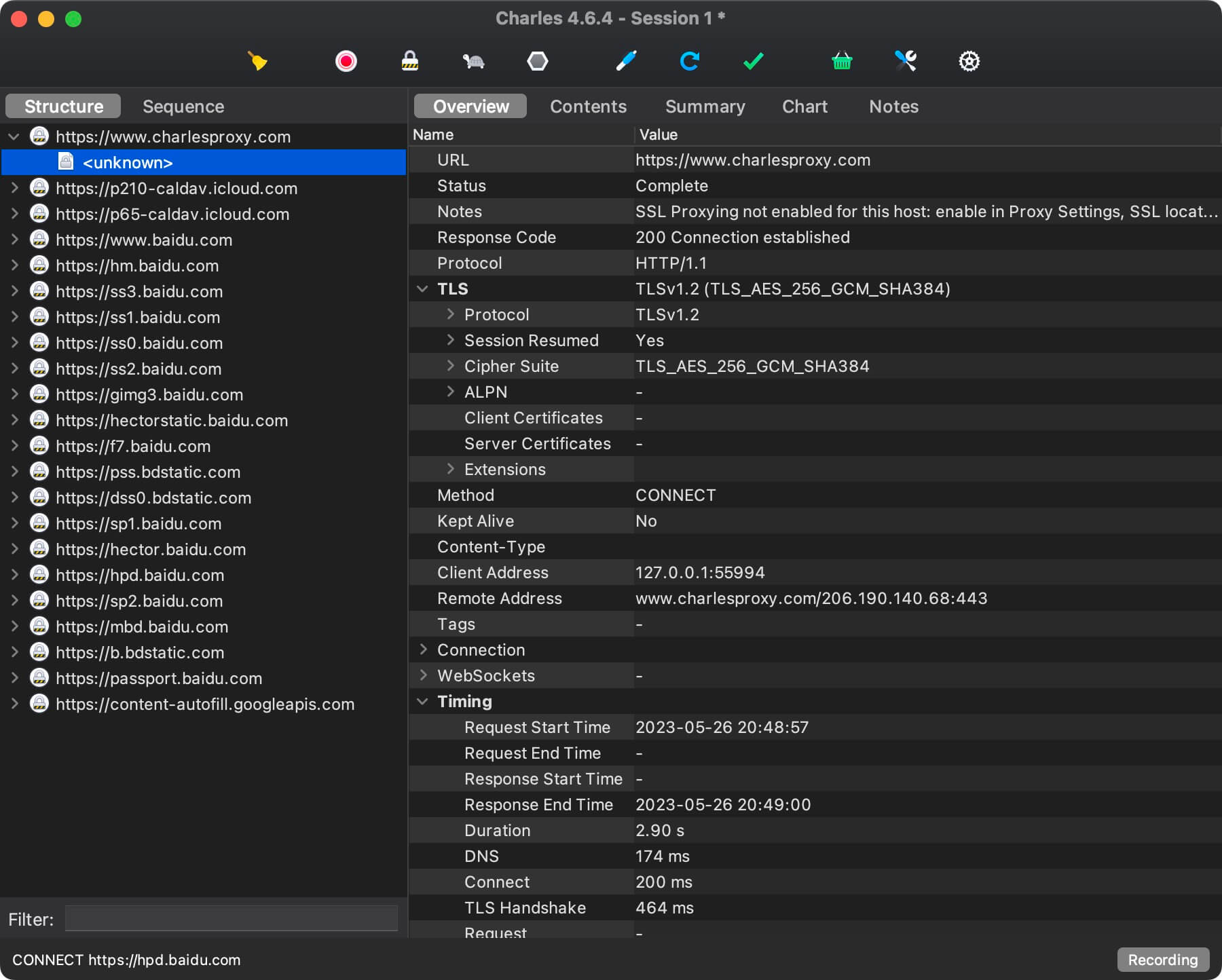
安装完成后,就会看到相关页面的网络请求信息。

-
找到对应需要调试的地址,找到需要映射的文件,右击找到
Map Local选项(没有找到对应文件也没事,随便找一个填写上对应网络地址和映射路径即可)。

-
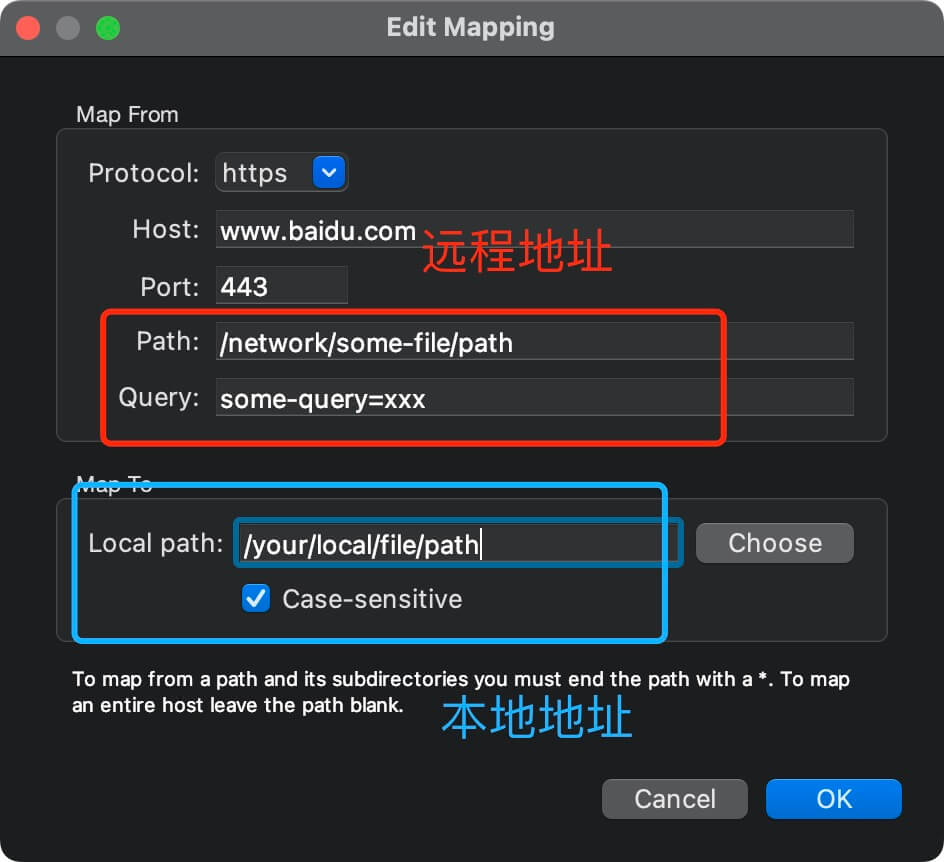
填写对应的信息

之后刷新页面,就会发现,该文件已经映射到了本地。
破解版
因为本身charles是付费的,只有30天的免费试用,并且连续使用不能超过30分钟。
可以根据此步骤将其进行破解。
结束
结束🔚。
参考链接
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!