数据可视化大屏设计器开发-控制刷新
数据可视化大屏设计器开发-控制刷新
开头
本文是数据可视化开始的开发细节第七章。关于大屏中组件的控制刷新的逻辑。
根据上一章内容,关于关联参数的逻辑讲解,引申的一个场景。
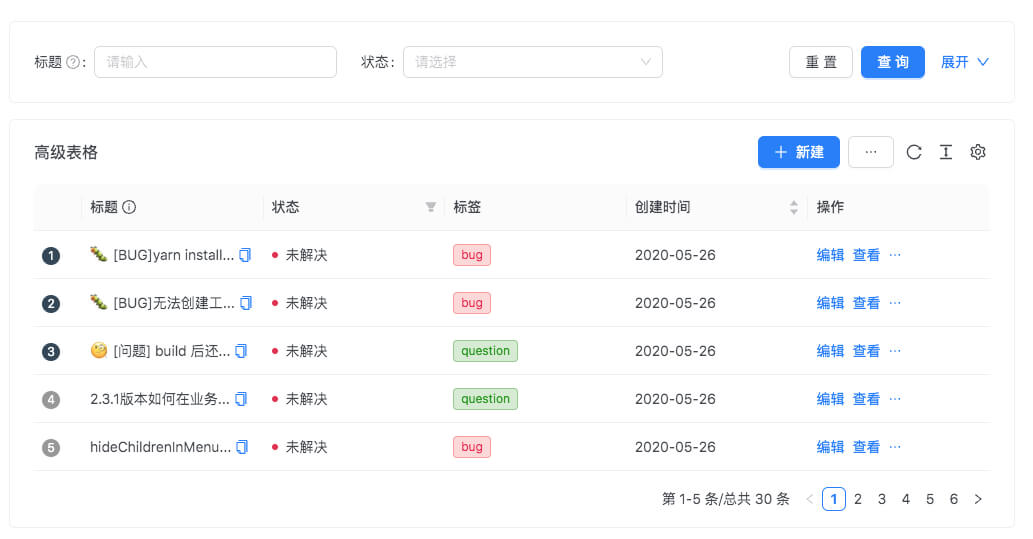
一个列表组件可能依赖于多个联动组件的关联参数,比如像是ProTable。

上面的查询项的关联参数会被写入到列表的请求路径中,比如这样/api/fetch/table?title={{title}}&status={{status}}。
但是因为关联参数的更新是响应式的,当一个查询项发生变化时,立马就会触发列表组件的request行为,这无疑是相当浪费资源的(除非本身就有立刻request的需求)。
所以需要有一种特殊的行为逻辑,只有在某些特定的条件下才会触发更新。
比如点击按钮。
开始
前文介绍到,关联参数使用的三个场景(数据请求、数据过滤、条件)。
本文也从这三个方面分别介绍下应对方案。
关于下面几个方面的参数逻辑,可以参看上一篇文章,本文只介绍标题的逻辑。
条件
相对于其他的两个场景,条件场景可能并不需要多余的处理。
其实本身他就是一个需要立刻响应的逻辑。
当用户状态发生改变,图表必然需要立刻计算是显示还是隐藏。(`へ´*)ノ
数据过滤
重新看一下数据过滤的代码
1 | |
前面也讲到过,第二个参数是全局的关联参数,并且他是所有的关联参数。

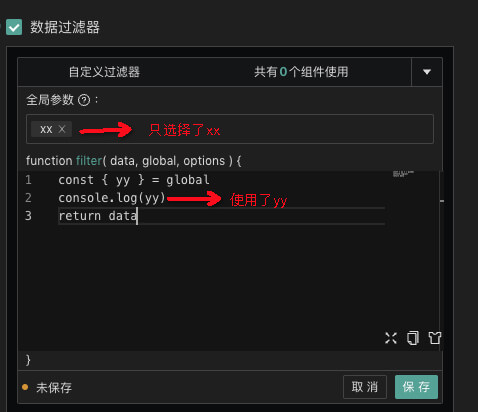
之所以是将全部的关联参数注入,就是为了控制他是否触发执行。
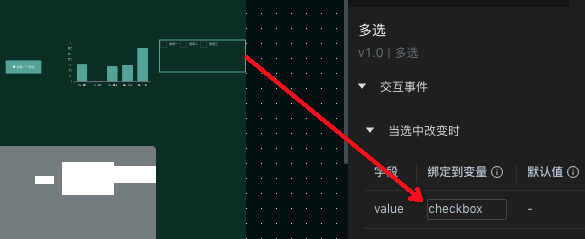
当在选择关联参数组件中选择了需要用到的关联参数时,在关联参数发生改变时,就会触发比较并更新。
而如果没有选择关联参数,而是直接使用,那就不可能触发compare。
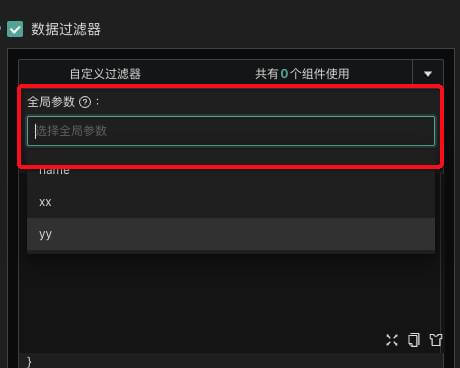
我们只需要选择需要立刻响应的关联参数即可。


如上图演示可见,虽然只是关联了参数xx,但是可以在过滤函数里访问另一个未被选择的关联参数yy。
数据请求
最后讲解的是数据请求方面的处理。(这里先不考虑data和headers的处理了)
url上携带关联参数,因为只是一个字符串,很难控制其刷新,所以这里想到了采用一个简单的Hack手段。
我们设置两个特殊的常量字符串用于标识。
比如LAZY_REQUEST_FLAG和IMMEDIATELY_REQUEST_FLAG
- LAZY_REQUEST_FLAG
懒更新标识 - IMMEDIATELY_REQUEST_FLAG
立即刷新标识
LAZY_REQUEST_FLAG
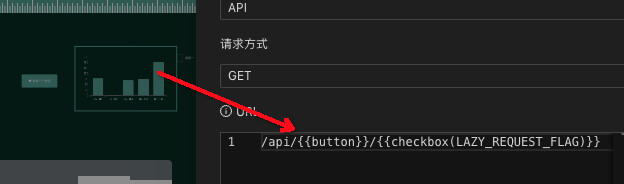
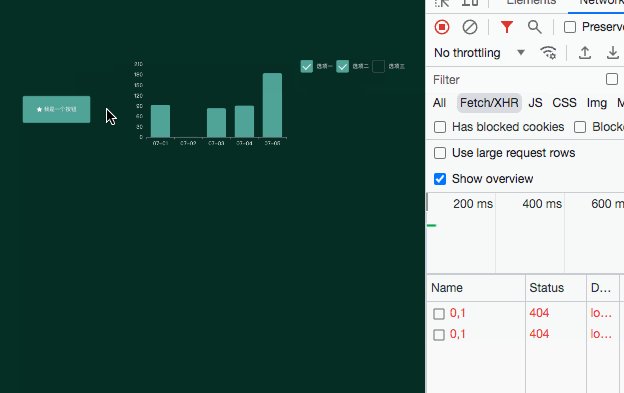
我们给一个需要懒更新的关联参数后面跟上LAZY_REQUEST_FLAG,表示它不需要立刻更新。
/api/fetch?userId={{userIdLAZY_REQUEST_FLAG}}
在收集url上的参数时,忽略包含LAZY_REQUEST_FLAG的关联参数。
这样即使参数发生变化,compare也无从进行比较。
在真正需要request时,先循环replace掉LAZY_REQUEST_FLAG就是原始的url,接着再使用mustache来解析成最终的请求url。




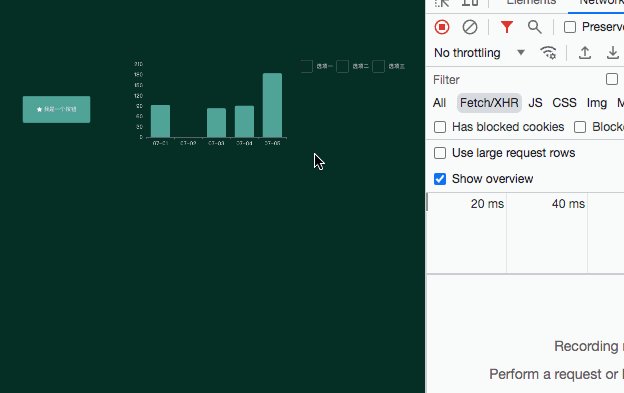
如上图可以看到,只有当
xx发生变化时,才会重新请求接口。
IMMEDIATELY_REQUEST_FLAG
开头讲到过关于列表存在查询项的场景。
针对此场景,可以对查询按钮做特殊处理。
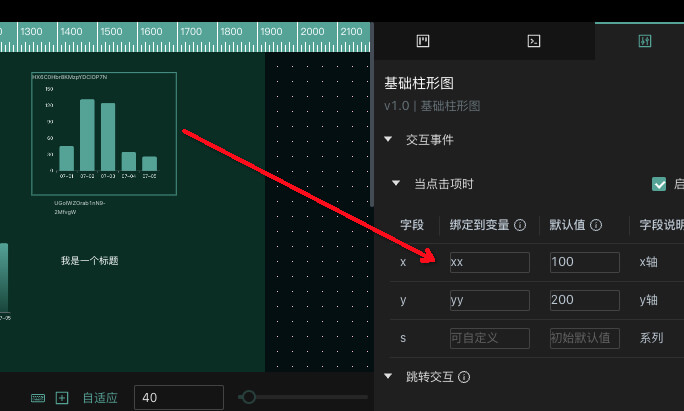
因为按钮点击逻辑上,本质还是将按钮的内容作为关联参数的值传递给其他的组件的。
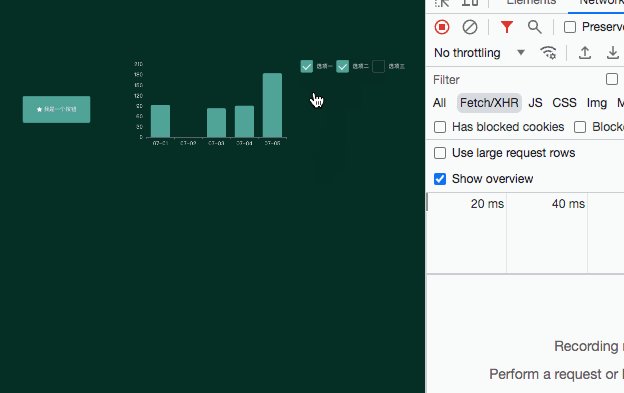
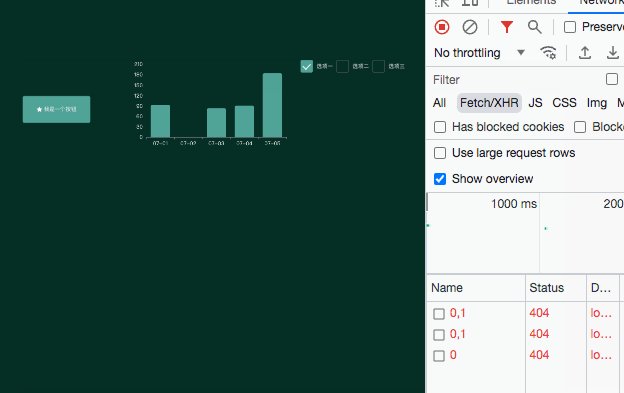
但是按钮的内容并不会在每次点击都发生变化,所以可以针对按钮特殊处理,在点击按钮传递参数的值时,增加IMMEDIATELY_REQUEST_FLAG并跟上时间戳,这样就保证了组件每一次点击都是不一样的值。
基于不同场景,增加一个按钮类型配置。

普通按钮为点击不携带时间戳,提交按钮则会携带。




如上图可以看到,通过点击按钮可以每次都触发接口请求。
结束
以上逻辑均为本人自己的想法,如有问题或错误可指正🙏🏻 。
结束🔚。
顺便在下面附上相关的链接。
参考链接。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!