prettier控制引入顺序
prettier控制引入顺序
作为一个有"素质"的前端选手,对于代码的格式有着极强的要求,今天就讲一下关于引入顺序的问题的处理。
开始
一般情况下,我们都会对引入的模块的顺序进行控制。
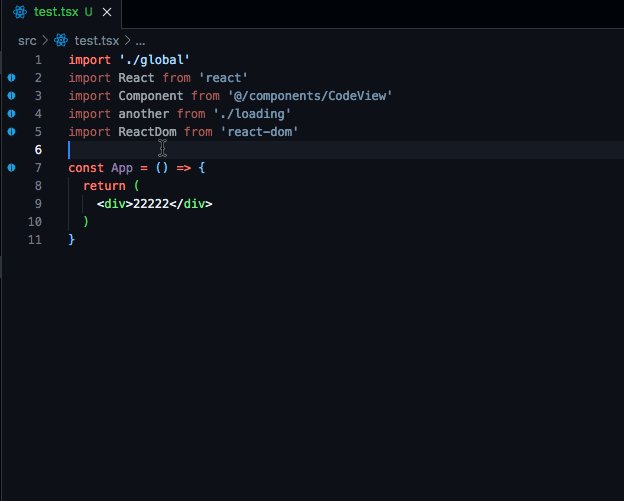
比如在我看来,应该是这么一个顺序:
1 | |
这时候就可以使用到这个模块@trivago/prettier-plugin-sort-imports
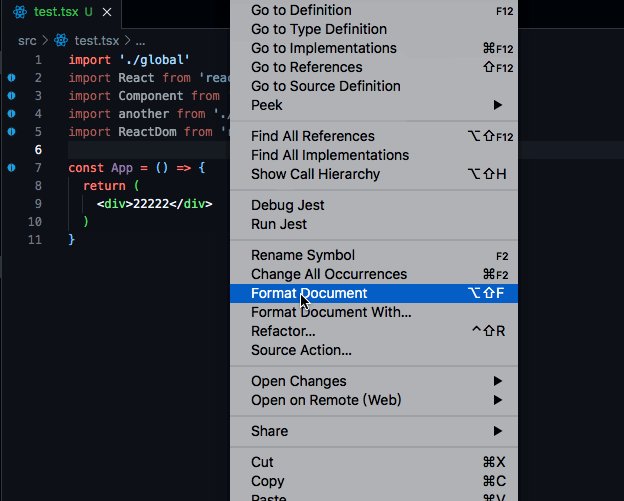
它可以帮助自动调整引入的顺序。
1 | |
如上即简单控制了上面三个模块的顺序,当然你也可以更加细粒度的控制同一类型模块的顺序。
比如绝对路径模块的components应该在utils前面、相对路径的js模块应该在css模块前面。
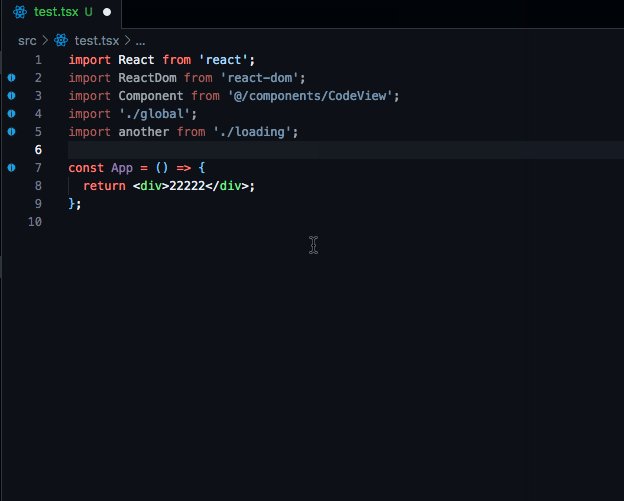
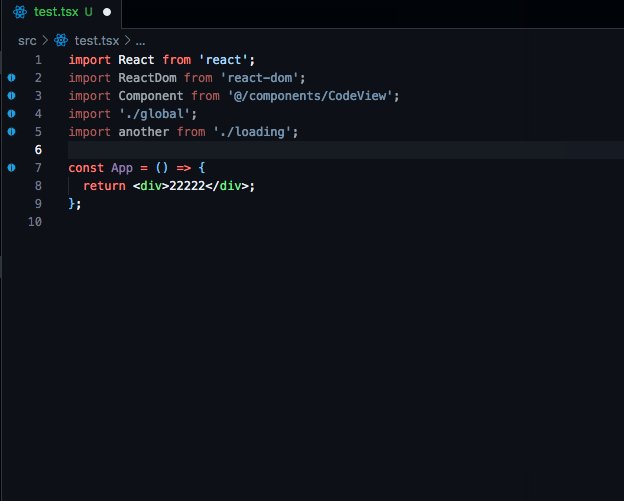
完成上面的配置,就可以看到如下的效果。

结束
结束🔚。
参考链接
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!