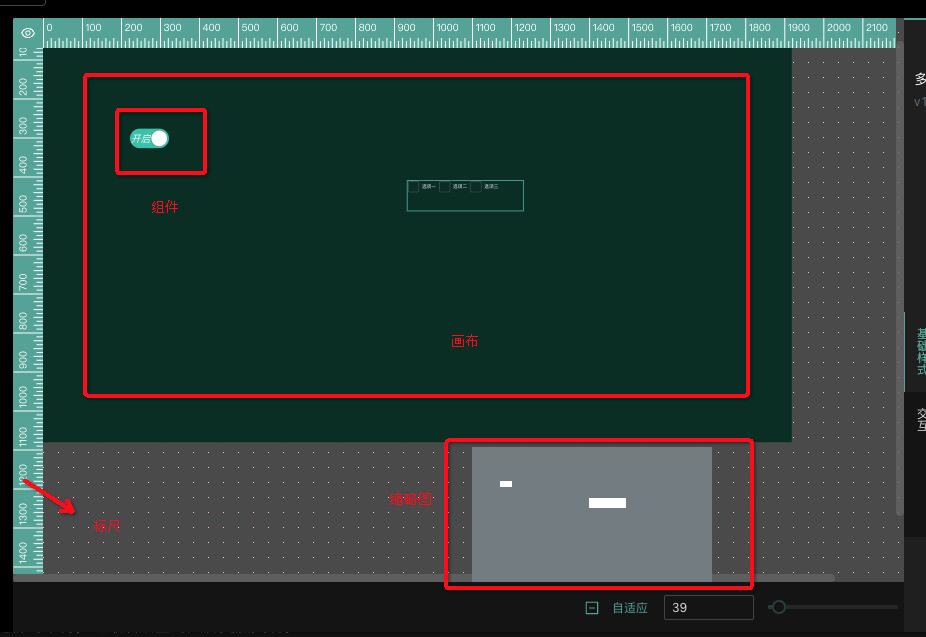
画布
画布为大屏设计得展示区,所有被拖拽至画布中的组件都会展示到最后的大屏当中。

相关操作
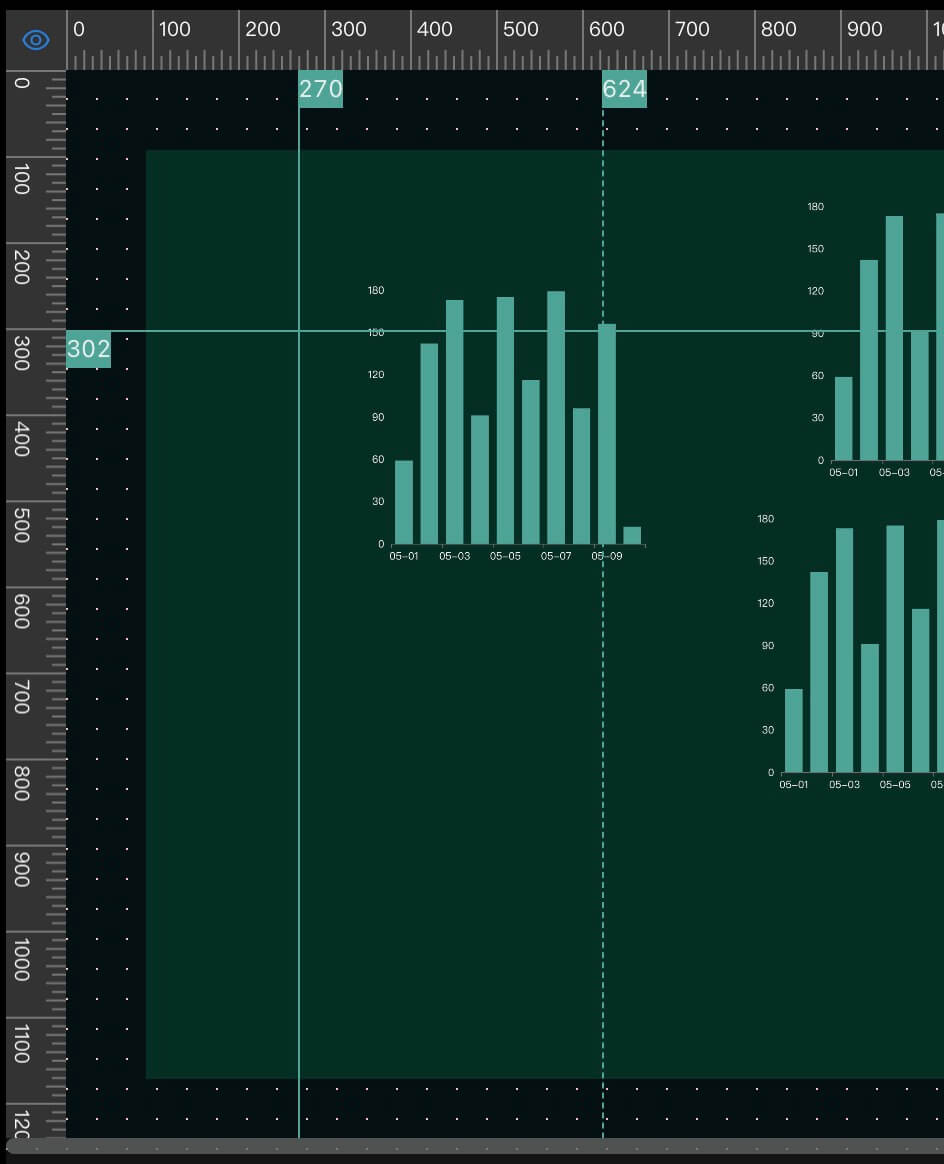
辅助线
帮助用户在设计大屏的整体布局结构时非常有帮助,通过标记每一个区块的位置、尺寸,可以更好的完成大屏设计之初的架构,让最后成型的大屏更加美观。

点击标尺即可在点击位置生成标尺。
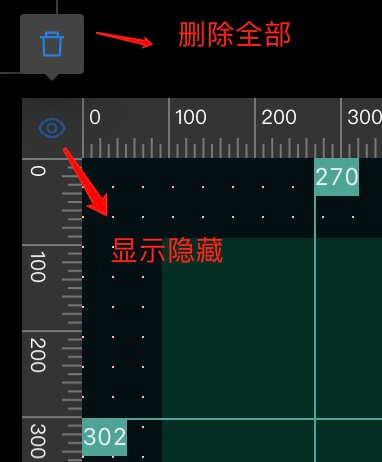
通过左上角按钮可以控制辅助线的显示隐藏以及统一删除的功能。

同样可以将辅助线拖拽至标尺处、或鼠标双击进行删除。
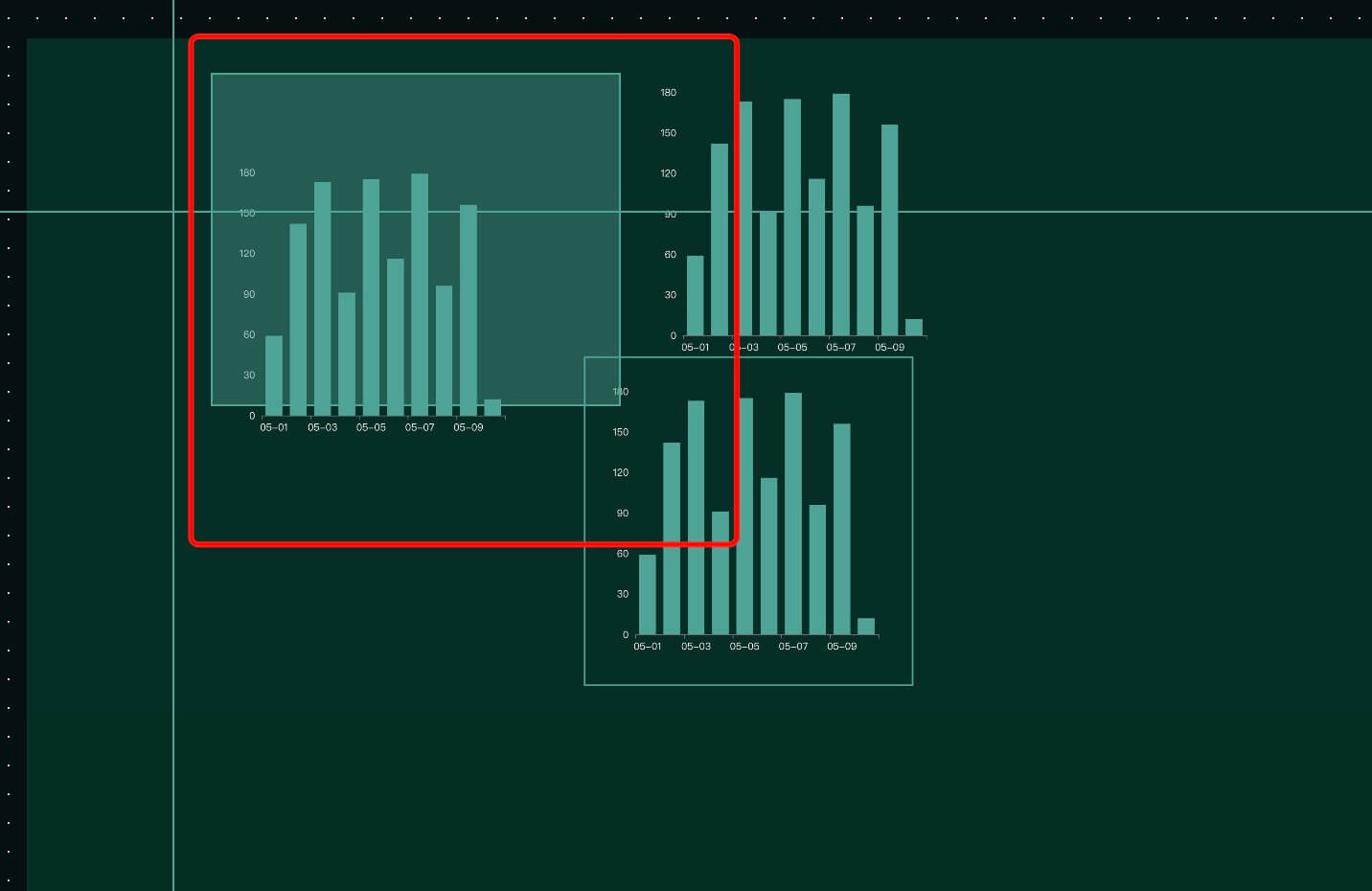
多选
同时选中多个组件,同时控制他们的位置和尺寸
可以通过按下鼠标坐标并拖动画布选区或者按住键盘shift键同时点击组件完成多选。

菜单
上一下一
将组件在列表中的顺序前进或后退一个位置。
列表的顺序决定了组件在画布当中的显示顺序,前面的组件会被后面的组件所覆盖。
置顶置底
与上面功能类似,置顶将组件放置在最后面,置底将组件放置在最前面。
不同的是,置顶置底将把组件的层级改变,层级高的组件会覆盖在层级低的组件。
删除
删除组件
拷贝粘贴
拷贝组件后可点击粘贴将新生成选中的组件。
复制(2022-07-08)
复制为上述拷贝和粘贴的合并操作。
成组|取消成组
将组件成组后,选中的组件则由组进行控制。
组内的组件的大小、位置不再关联画布,修改组的大小和位置,组内组件会跟随变化。
组修改大小时,内部组件的变化表现为缩放,而不是真正的大小修改。
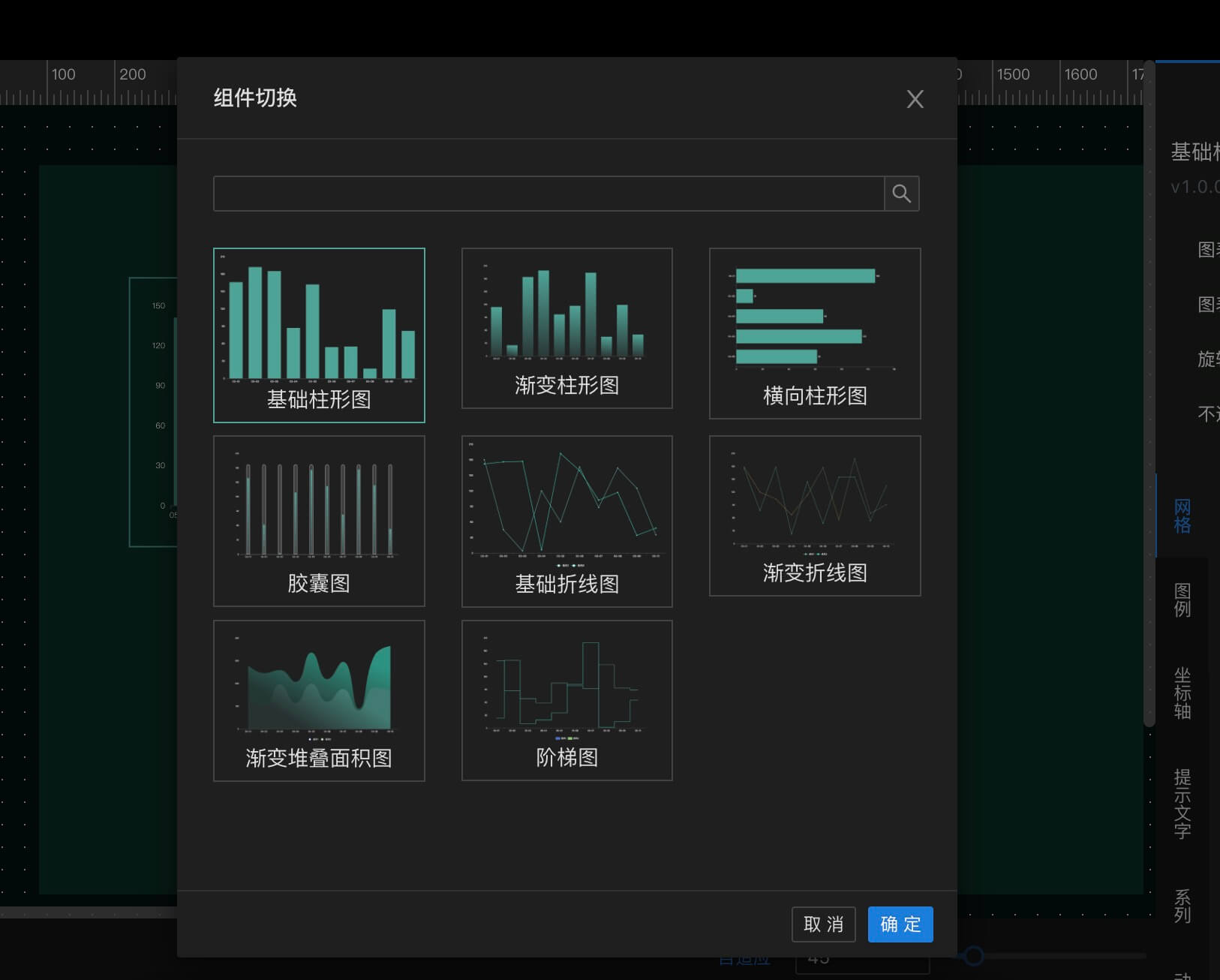
切换组件
根据数据格式将选中组件切换为其他组件。
两个组件的数据格式 相同时,可进行切换。
组件的数据、基础配置会移植到新的组件中,而交互和组件配置则表现为新组件的默认配置。

复制组件样式
复制组件的基础配置和组件配置,并生成新的组件。
数据和交互则为组件的默认配置。
显示隐藏
控制组件在画布中显示或隐藏。
锁定
固定组件的配置。
组件在画布中不会存在任何的交互动作,无法拖动和修改大小。
固定组件的配置,可以防止在制作大屏时,对已完成的部分做出误操作。
恢复默认配置
将组件的所有配置恢复成组件最初的配置。
键盘操作(2022-07-08)
在画布处于聚焦的状态下,可以通过键盘完成相关操作。
- 前进后退
ctrl+z后退ctrl+y前进 - 移动
shift+arrow上下左右移动 - 拷贝粘贴
ctrl+c拷贝ctrl+v粘贴 - 删除
delete删除