基础配置
组件的所有样式配置。

通用配置
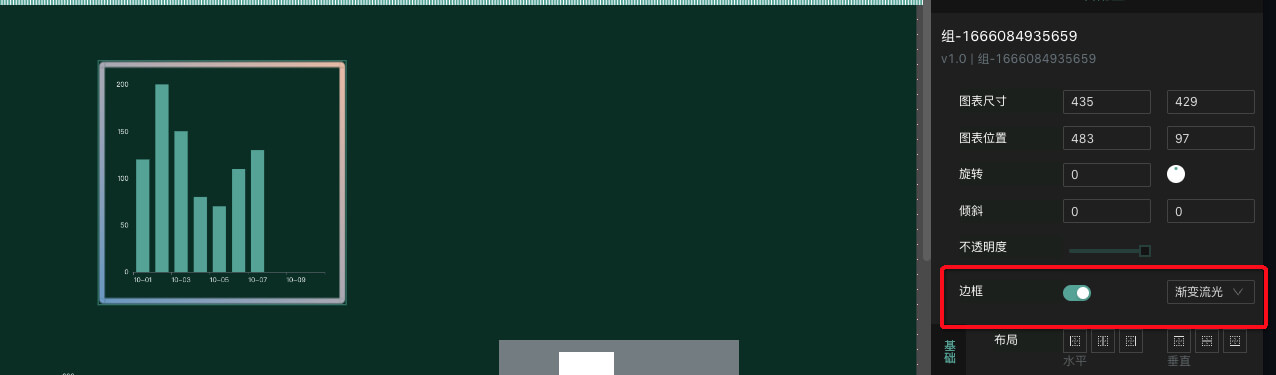
组件的位置、尺寸、旋转、透明度、3d变换(2022-07-08)、边框(2022-10-10)
边框
组件均支持内置的装饰边框,方便用户快速成型大屏。

特殊配置
每一组件的特殊配置,比如柱形图的柱子颜色,标题的文字动画,图标的类型。
关于每一组件的配置操作,会在后期补充。(2022-05-28)
条件
针对当前组件,根据当前大屏内的一些已知变量或常量,响应预先设置的条件,触发对应的事件。

当前事件包括:显示、隐藏、渐隐、渐显、渐隐渐现。
条件设置包含:可视化 和 自定义
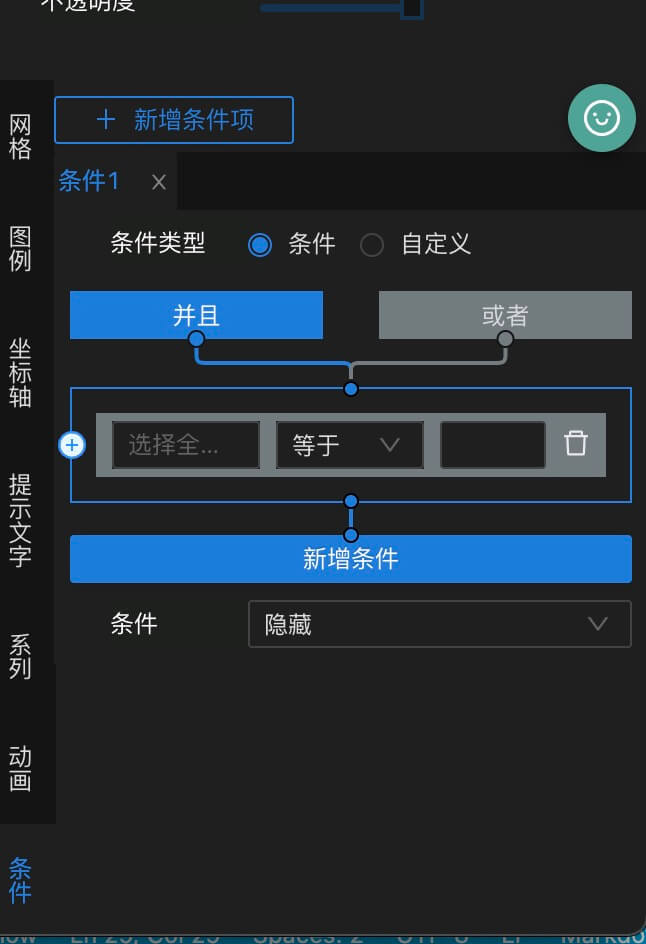
可视化
条件可视化完成简易的条件设置。
条件为树的形式。
条件内部可以嵌套条件。
同级的条件表现为并且和或者两种。
并且表示所有同级条件都为正确时才是正确。
或者表示只要有一个条件正确就是正确。
单个条件包含三部分:变量、条件、期望值。
变量为全局参数。
条件现有的为小于、大于、等于、包含、不小于、不大于。
期望值表示期望针对变量符合条件的值。
比如变量值为3,条件为等于,则正确的期望值即为3。

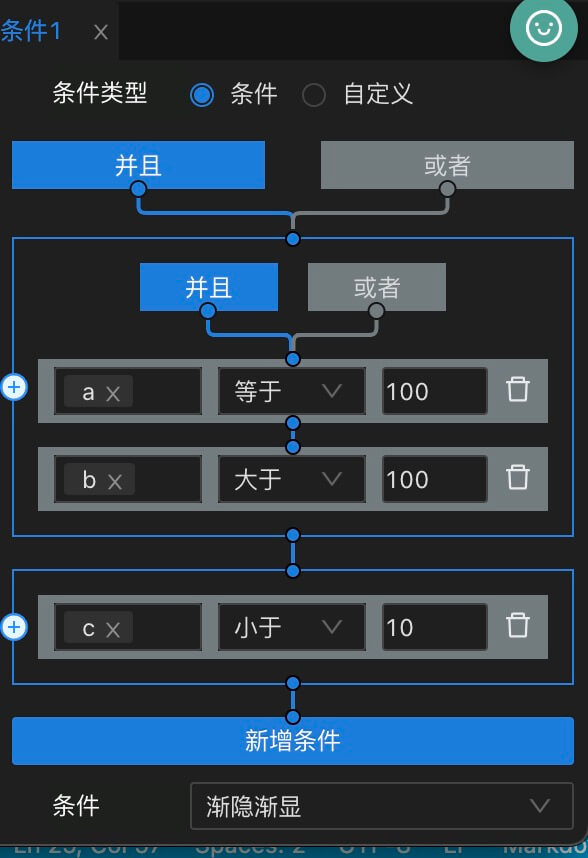
提示
上述例子表示:
同时满足 a=100 并且 b>100 并且 c < 10 表示正确,否则为错误。
组件将触发渐隐渐显效果。
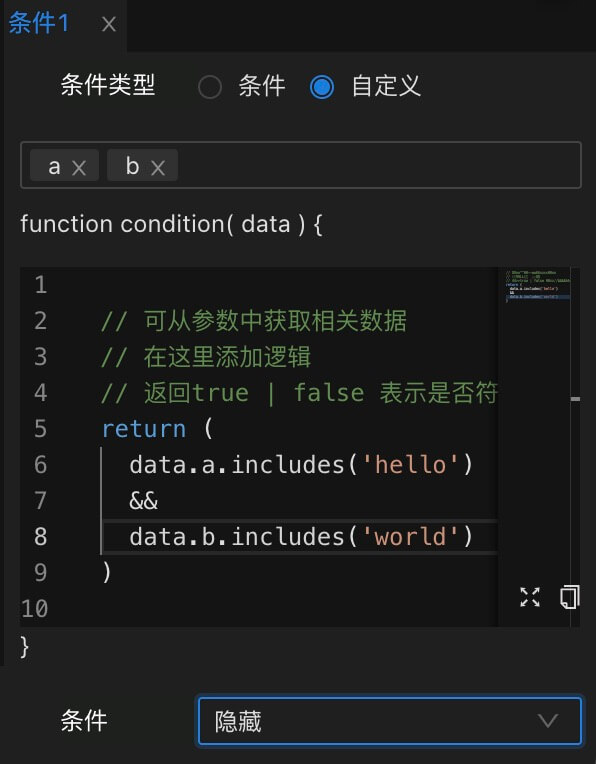
自定义

提示
上述例子表示:
同时满足 a包含'hello' 并且 b包含'world' 表示正确,否则为错误。
组件将触发隐藏效果。
功能通过javascript代码逻辑完成。
整体为一个函数。
返回值类型为布尔值(boolean)。
函数的参数为data,值为上面下拉选择的大屏的全局参数。
关于参数查看数据文档。传送门
具体例子可以查看此文档。传送门