数据
为组件提供数据的模块,组件根据不同的数据,展示不同的形态。

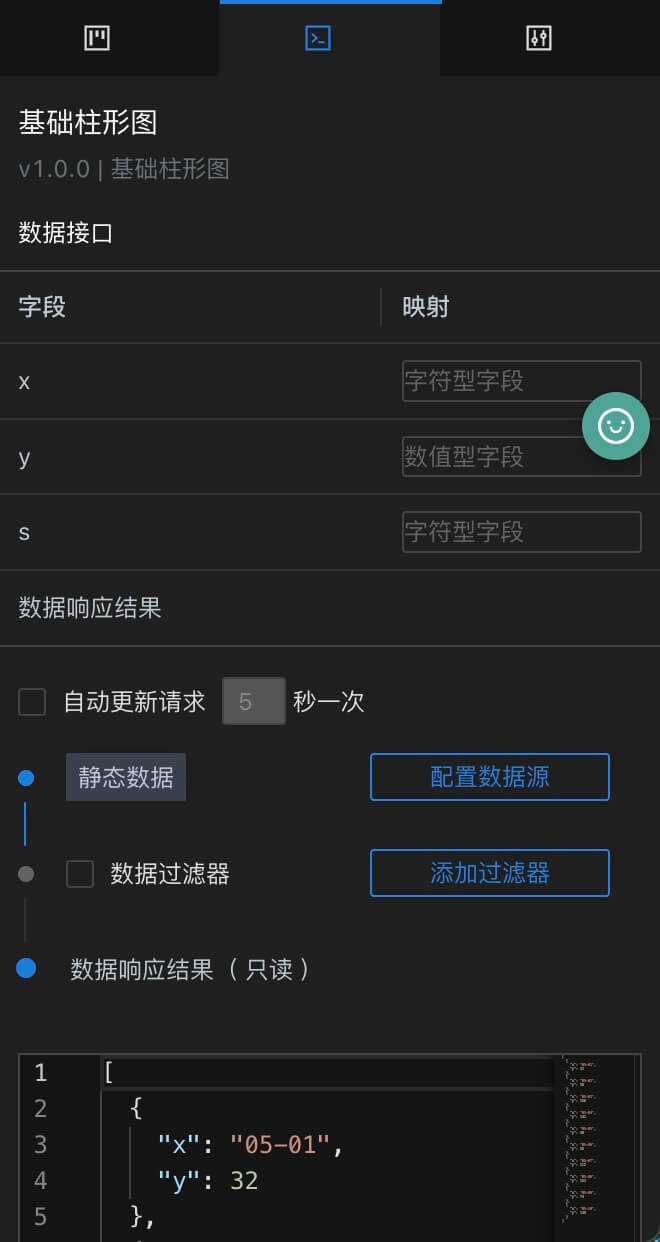
字段映射
组件数据所需要的字段名称的映射。
数据来源的字段名称可能与组件需要的字段名称不同。
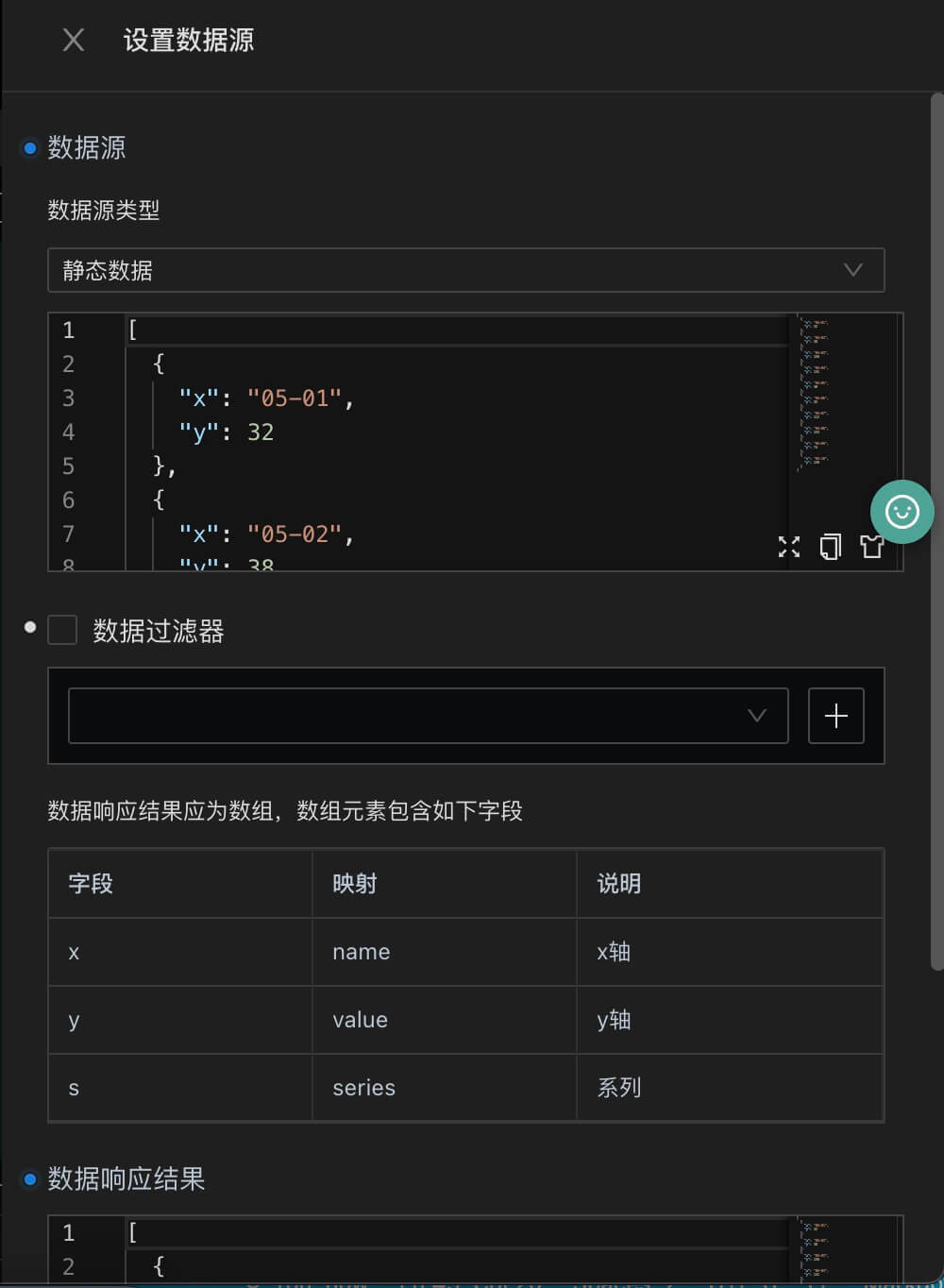
通过映射字段将组件数据字段与数据来源字段一一对应。
比如存在以下数据:
[
{
"name": "张三",
"value": 100
}
]
而组价需要的数据为:
[
{
"x": "张三",
"y": 100
}
]
则可以通过映射完成数据字段转换。
数据来源
组件数据的来源类型。
当前数据来源包含:静态数据和API以及MOCK(2022-07-08)
静态数据
当前大屏内固定的数据。

通过代码编辑器完成json数据的设置。
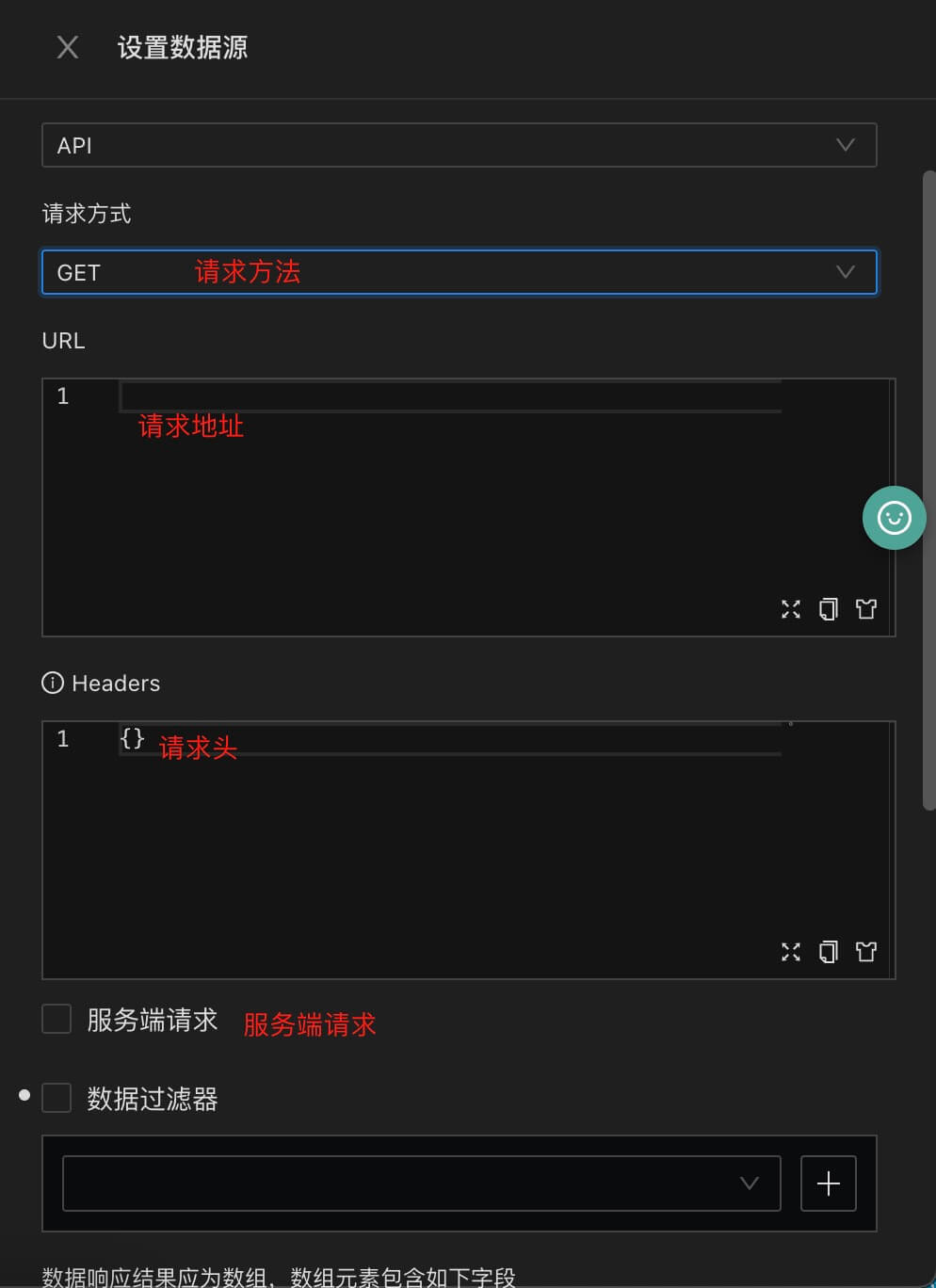
API
通过设置url地址以及一些参数,发起的网络请求,所响应的数据。


API请求包含了:url地址、请求方法、可选的请求headers和post请求可选的请求body
url
请求数据的地址。
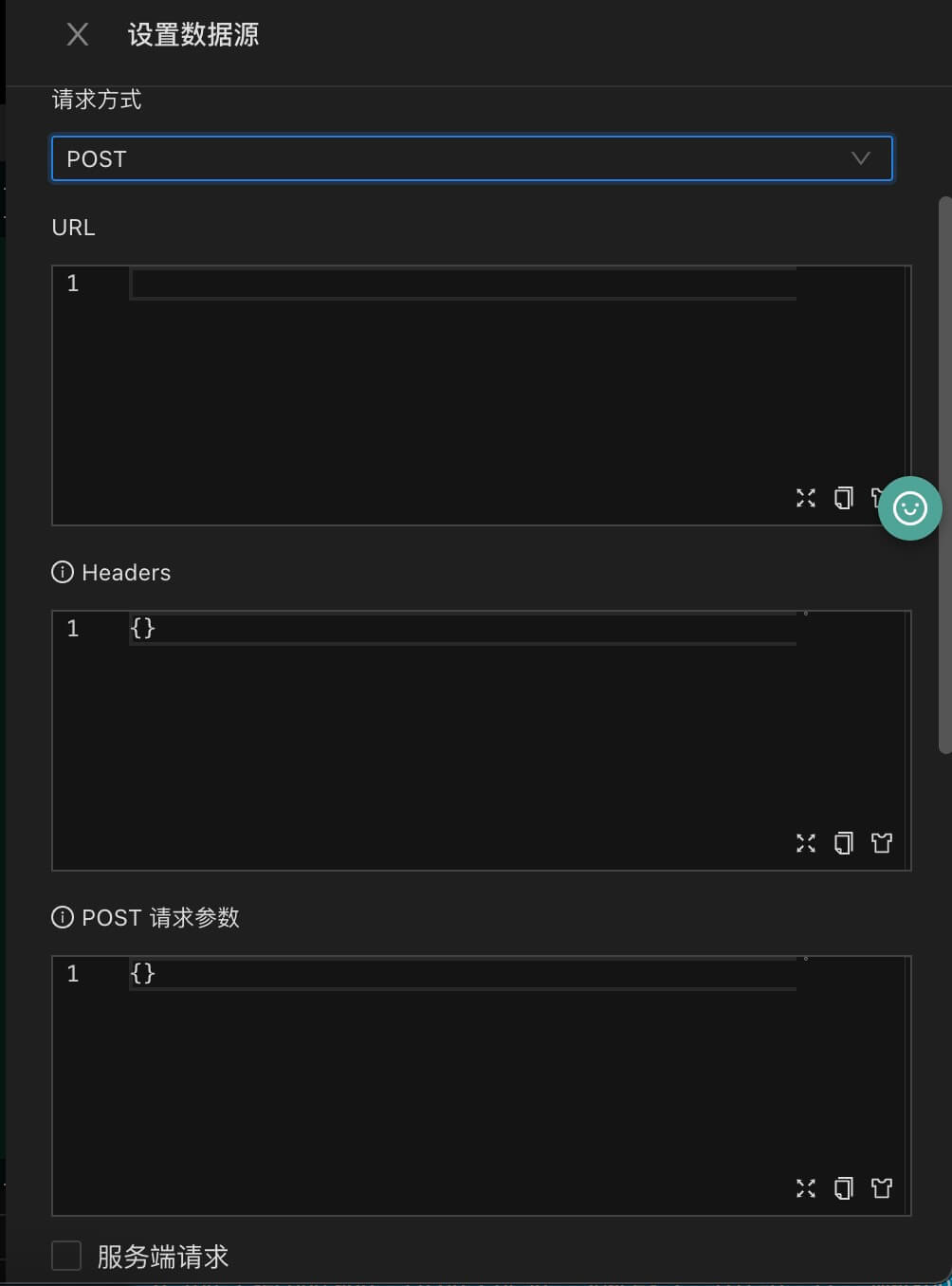
请求方法
请求数据的方法,当前有get和post。
headers
数据请求携带的额外请求头,格式为json数据。
比如:
"Content-Type": "application/json"
请求body
post请求专有的请求体,包含一些参数。
比如:
{
"id": "template_user_id"
}
上述的url、headers、body均支持变量语法。
变量通过{{}}语法,将变量名称写在符号中。
比如:
大屏中存在一个名称为name的变量,它的值为张三。
设置url地址为/api/request?name={{name}}
转换后的地址为/api/request?name=张三
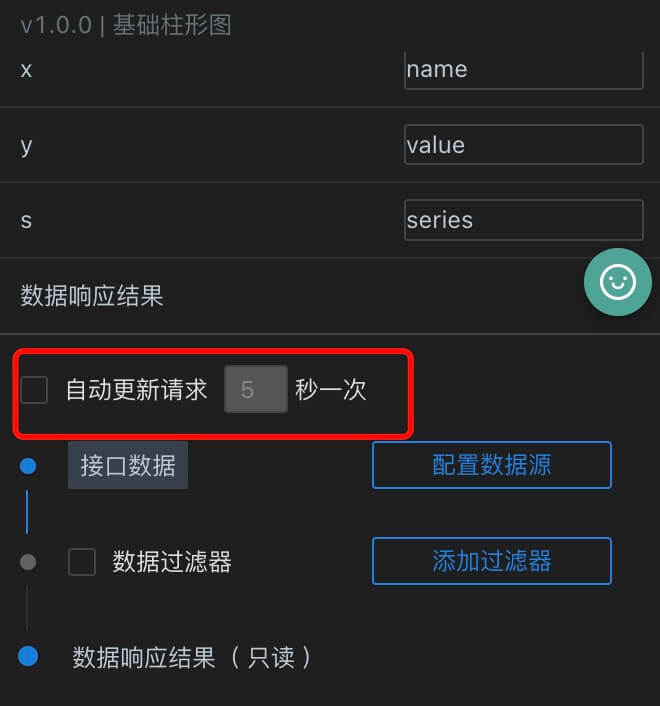
定时请求
设置时间间隔,定时发起网络请求。

服务端请求
网络请求不通过浏览器发起,而是通过服务端发起请求并返回数据。
实际制作大屏时,往往请求的url地址和当前大屏地址域名并不相同,如此发起请求会出现跨域的问题。
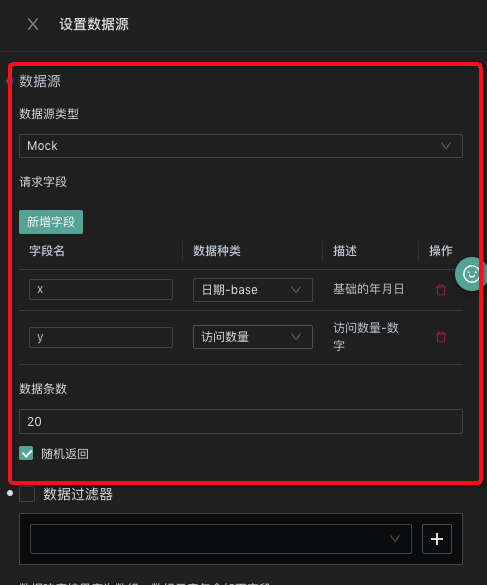
MOCK
来自后端返回的固定的mock数据,数据并非真实,而是来自于通过配置以及配合mockjs生成的假数据。
通常用于做简单演示用,这样可以省去编写静态数据的繁琐步骤,加快大屏的成型。

具体细节请查看示例。传送门
过滤器
将来源数据进行一系列的链式处理,生成新的数据或格式。
API请求所得到的数据经常与最后组件真正需要的数据格式有很大的不同。
比如组件需要的数据为:
{
"value": "这是一个标题"
}
而请求返回的数据格式为:
[
{
"name": "这是一个标题"
}
]
此时就需要通过过滤器,对数据预先进行处理。
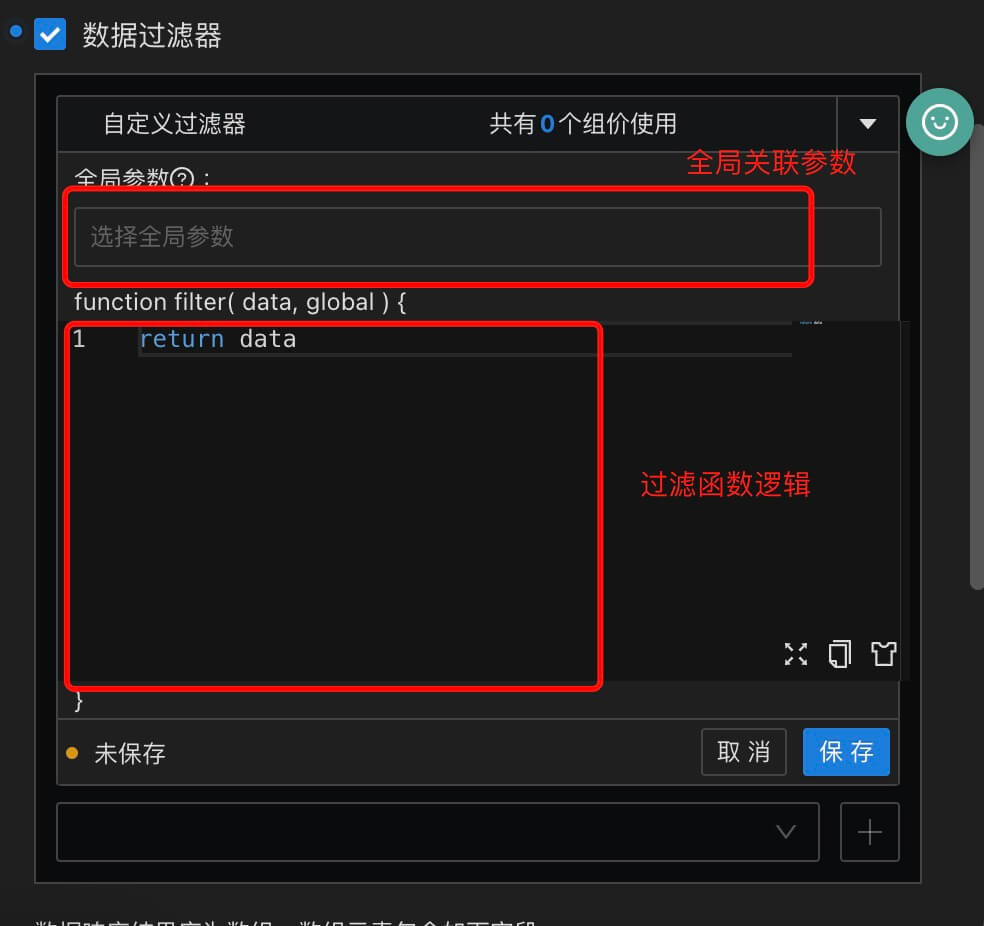
过滤器本质是一个个的javascript函数。

函数的返回值为经过处理的数据。
函数的参数有两个。
第一参数
第一个参数为上一个过滤器的返回值,如果是第一个过滤器,则为原始的数据。第二参数
第二个参数为全局的变量数据集合,之前已经对其有所介绍,这里不再赘述。每一个过滤器的上方都存在一个选择选举参数的下拉框,可以设置需要响应那些全局参数的变化。
过滤器本身只会在
API请求时,或是组价初始化时才会执行。
上述说的初始化也可表示成设置静态数据的同时,设置过滤器。
但是为了满足不同参数条件下,显示不同的数据,会对已设置的全局参数进行响应。 每当全局参数发生变化时,过滤器都会重新执行。
在不设置响应全局参数的情况下,依然能在过滤函数中访问相应的全局参数。
但是不存在对相应参数变化的响应。
同一个组件可以设置多个过滤器。
整个大屏的过滤器均为全局过滤器,可以在所有组件中公用,过滤器的列表可以在前面说的工具栏的过滤器管理中查看。
同一个过滤器在同一个组件中只能使用一次。
过滤器的执行顺序从上到下。
最外部可控制是否开启过滤器,也可以单独控制每个过滤器是否开启。
点击拖动按钮可以实现过滤器的顺序切换。
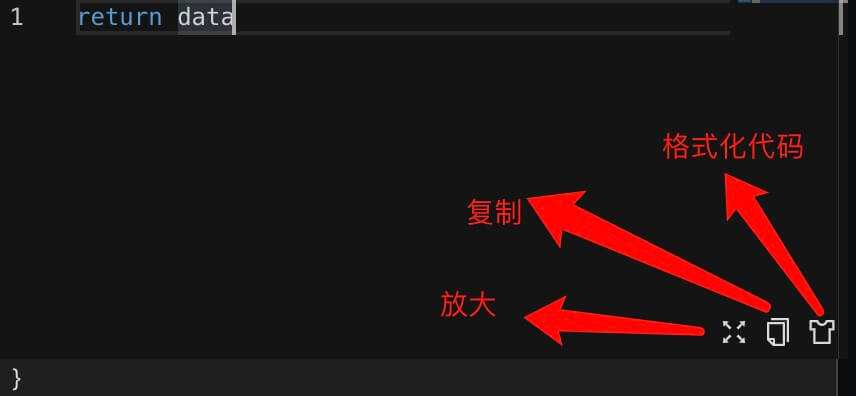
代码编辑器
编辑器完成大屏当中一些编写数据以及逻辑的相关工作。

比如 过滤器的逻辑函数、组件的条件事件逻辑,API请求的body、headers等。
编辑器提供了几个实用的功能,当前包括了代码格式化、代码复制、编辑器放大。(2022-05-28)